History of Web
The first websites were just text-based with hyperlinks that would take you to different parts of the website or another website entirely. Then moving ahead, a revolution happened and the "image" tag came. Soon things got more advanced and now in HTML5 new tags got introduced like video, audio, header, etc.
Deep Dive into HTML
- HTML is similar to the skeleton, it provides structure to the body or you can say the backbone of any website.

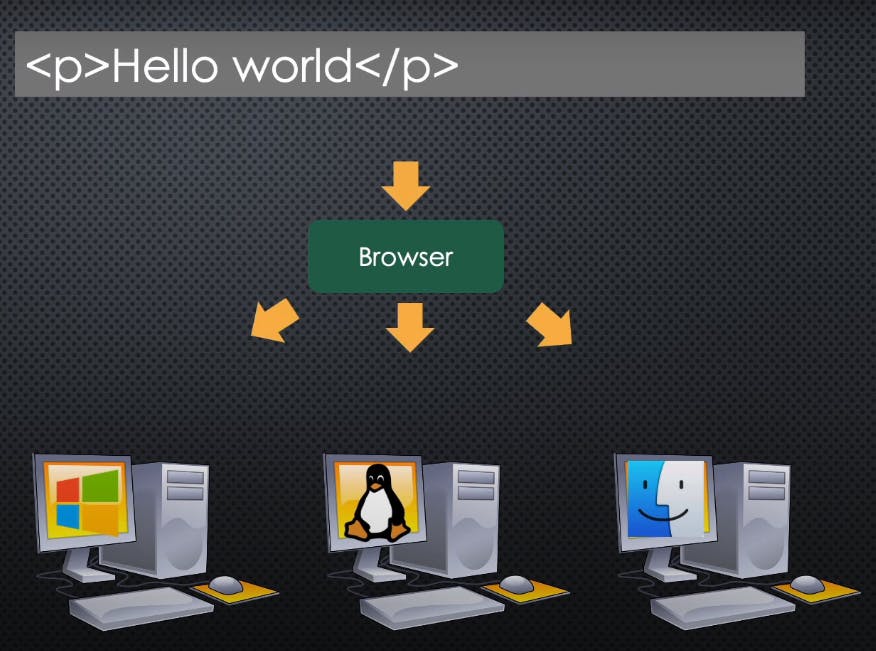
- HTML is a text file that is interpreted by web browsers and here that p tag of hello world here would be interpreted by each web browser on each operating system in a consistent manner.
Why index.html?
- index.html is used to indicate the homepage of the website.
- For example, if you want visitors to go to
http://something.com/instead ofhttp://something.com/mypage.html, you need to define a “default” page. - This page should be index.html
- There are other default page names: index.htm, default.html, default.htm
- Web server can be configured to run any file you want as the default.
- TL;DR It is an industry-wide standard to use index.html to host on web servers.
What is a Web Server?
- Web server is hardware and software that servers web content using HTTP.
- The hardware is connected to the internet to allow data exchange.
- The software manages how a user can access the hosted files.
- Example: Apache, Nginx, etc.
Useful VSCode Extensions
HTML Elements
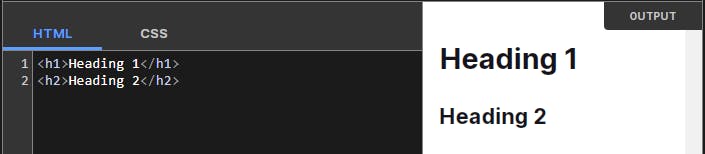
Heading Tag: h1 headings should be used for main headings, followed by h2 headings, and so on.

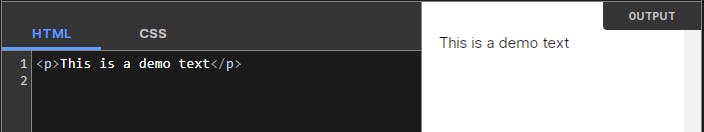
Paragraph Tag: A paragraph starts on a new line and is usually a block of text.

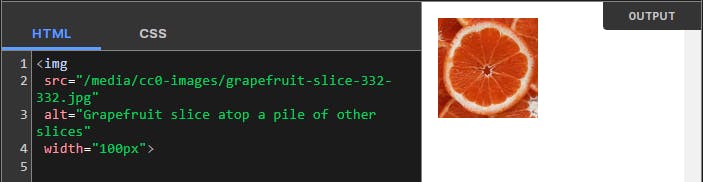
Image Tag: element embeds an image into the document.

- Image tag has a variety of attributes such as
alt,height,width,sizes, etc.
Lorem Ipsum
- A placeholder text used to show the visual form of a document.

- Hit Enter.

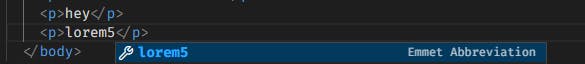
- You can have any number of words generated like
lorem10,lorem100,etc. - Make sure you see the emmet Intellisense while you type lorem5 or lorem10 and hit enter.
Let's Create a Web Page
- As we have learned, create a file named
index.html - Type
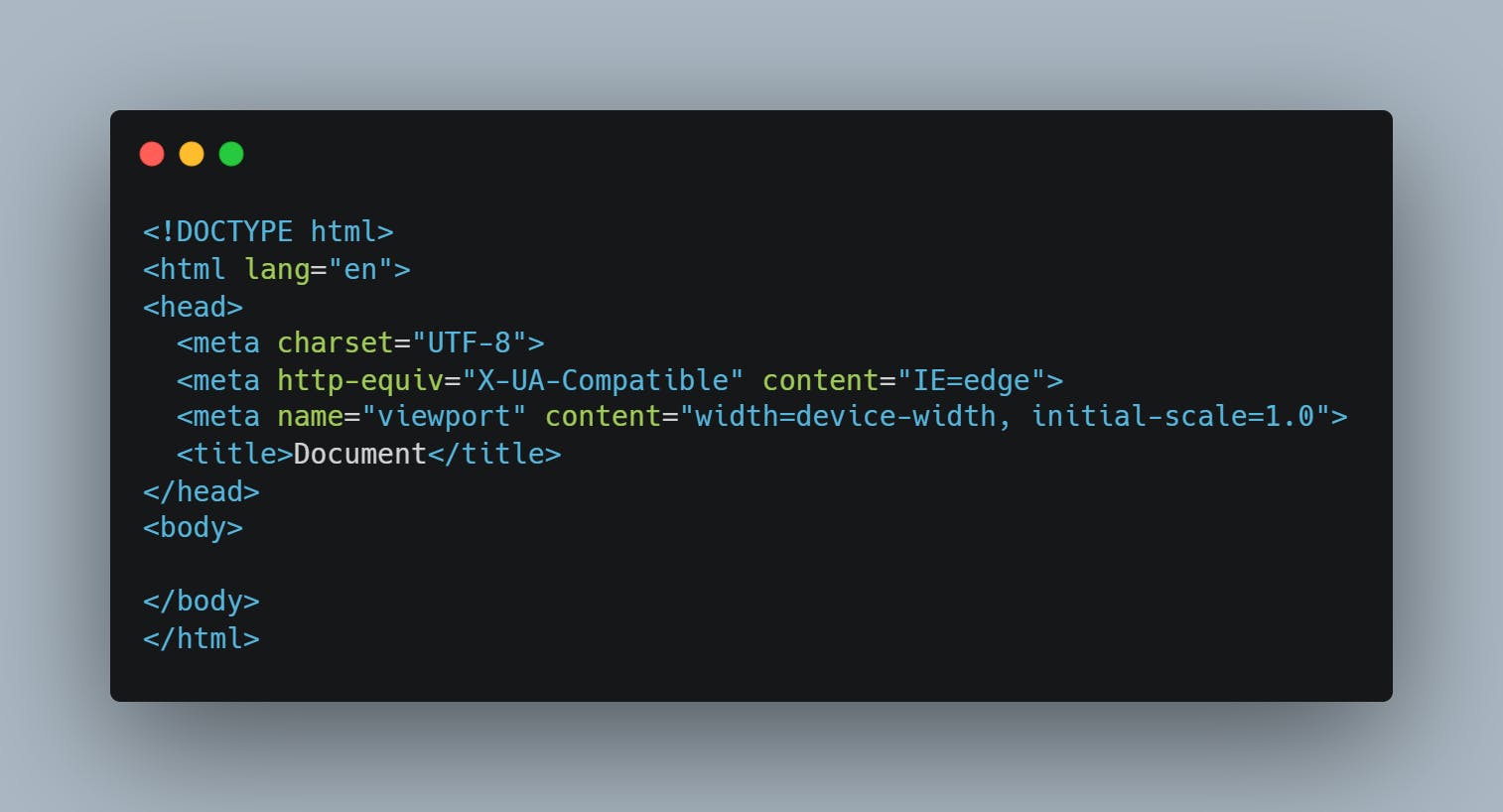
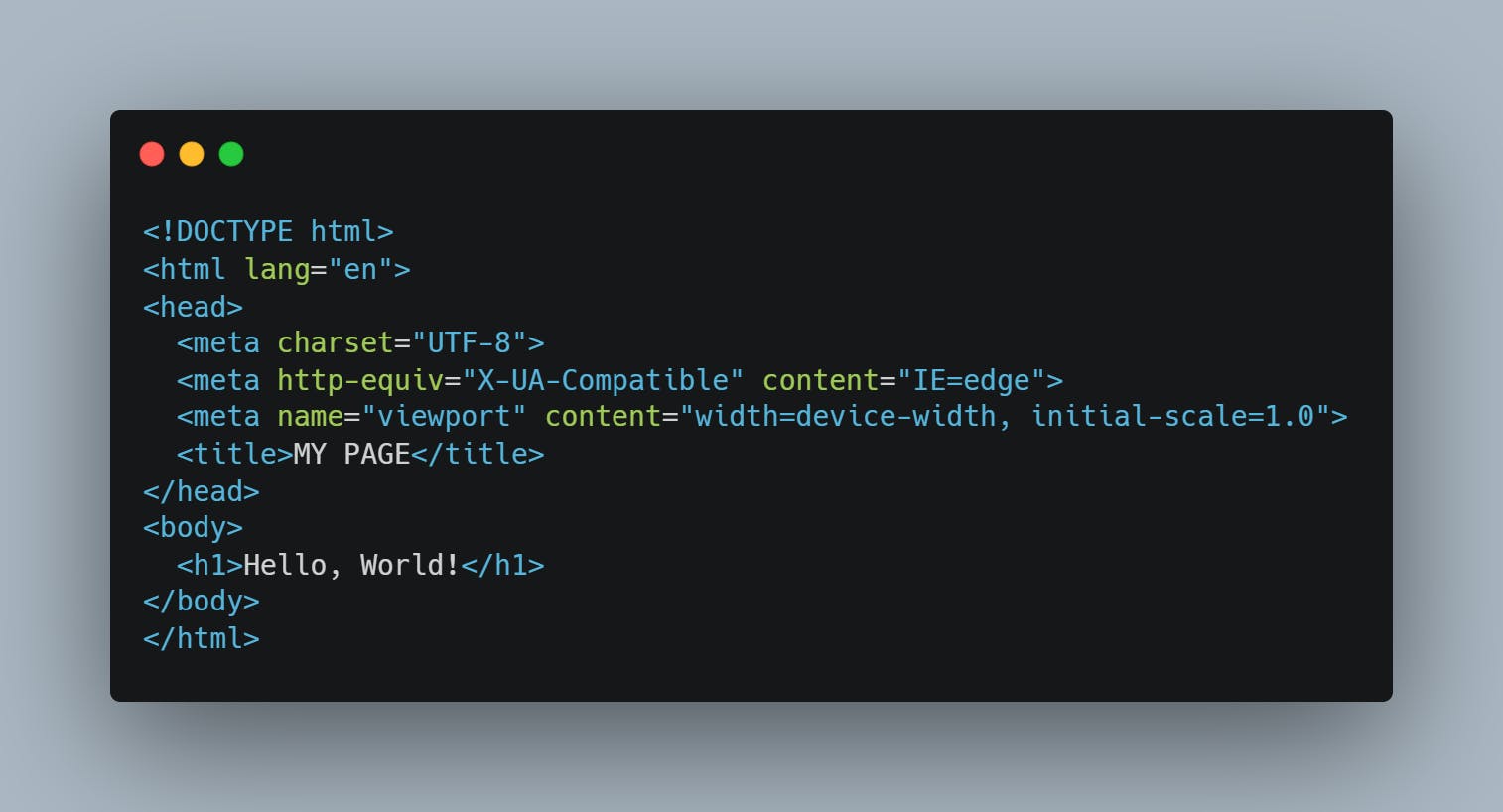
!and then hit enter, and you will see the boilerplate of HTML.

- Change the title and add the very first line of programming.

- Run the live server and you can see your very first web page.

That's all. Thank You for reading.